この記事では、WordPressでプルダウンメニューを作る方法を解説しています。
「メニューバーがいっぱいだけど新しいジャンルを追加したい…」という方は是非とも参考にしてみてください。
目次
- やりたいこと
- カテゴリを作る
- まとめ用の固定ページを作る
- メニューに追加して階層を作る
やりたいこと
新しくプログラミングの学習記録として「Python」のまとめを追加したい。
しかしメニューバーはいっぱい…
なので!
「VTuberのなり方解説【Unity】」と「Python」をまとめて「プログラミング」というプルダウンメニューを作りたい!
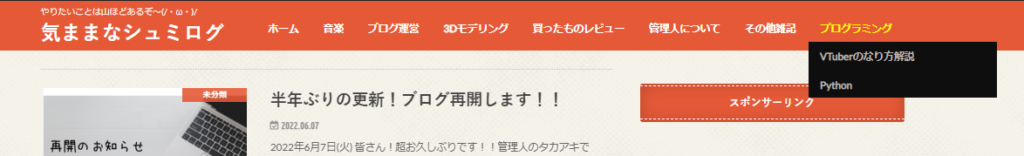
完成状態は以下の通りです。

カテゴリを作る
メニューに追加するために「プログラミング」というカテゴリを追加します。
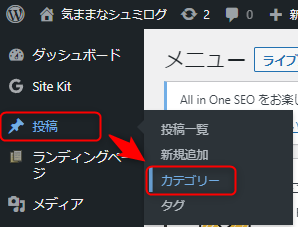
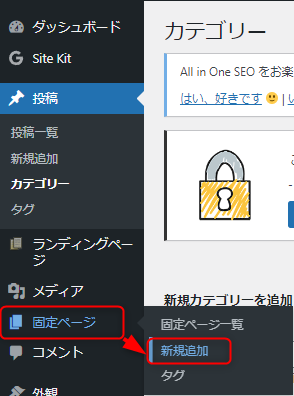
ダッシュボードの「投稿」から「カテゴリ」をクリックしましょう。

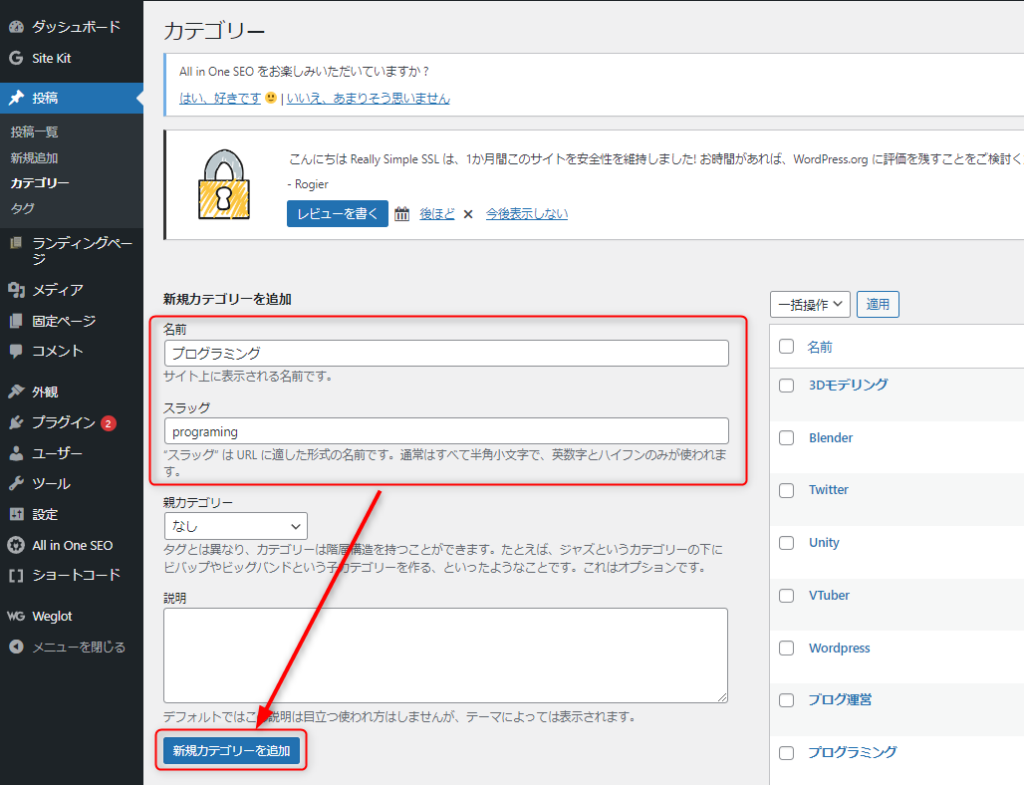
新しく追加したいカテゴリの名称を入力して「新規カテゴリーを追加」を押します。

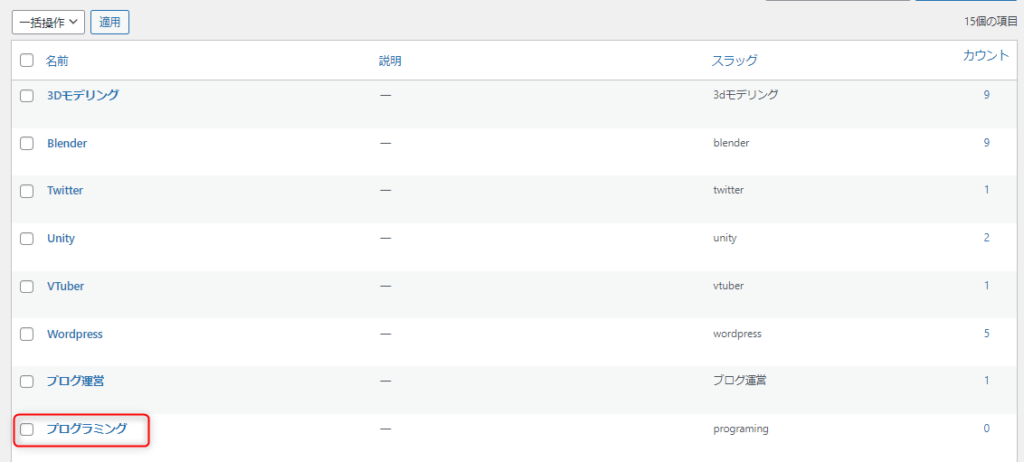
画面右側のカテゴリ一覧に「プログラミング」が追加されました。

まとめ用の固定ページを作る
次はまとめ用の固定ページを作ります。
管理人は固定ページを作ったほうが好みの順番に並べたり、「〇〇編」みたいな形で区切るのも自由になるのでこの方法をとっています。
ダッシュボードの「固定ページ」ヵら「新規追加」をクリックします。

まとめ用ページを作成します。
作成したら投稿します。
(まとめページなので非常に簡素ですが…)

メニューに追加して階層を作る
下準備完了!あとは階層に並べるだけです。
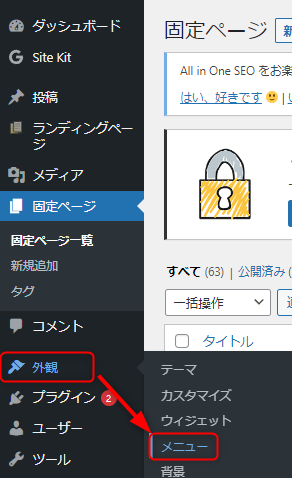
再びダッシュボードに戻って「外観」から「メニュー」をクリックしましょう。

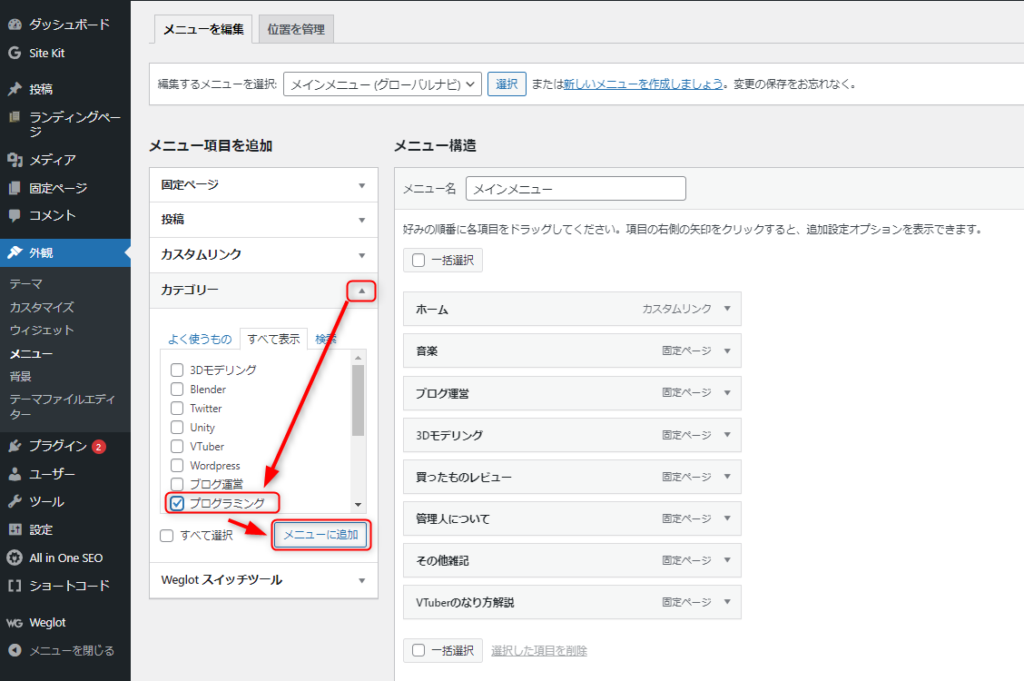
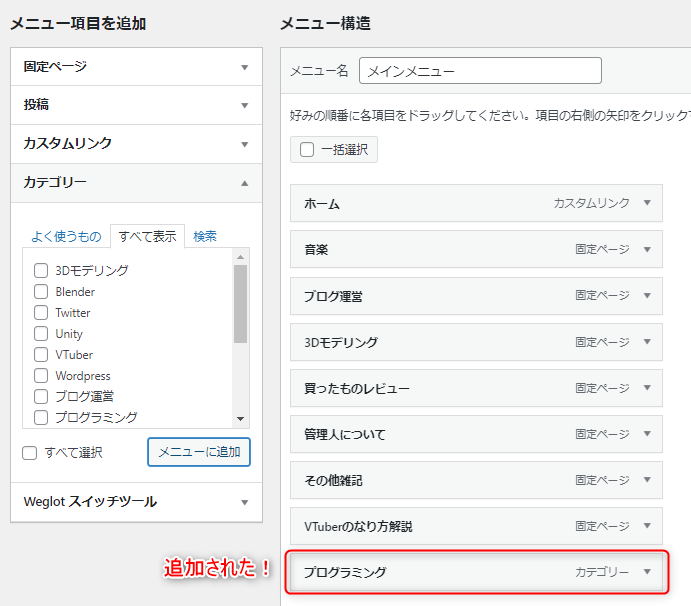
カテゴリから追加したい物を選択し、「メニューに追加」を押します。

カテゴリが追加されました。

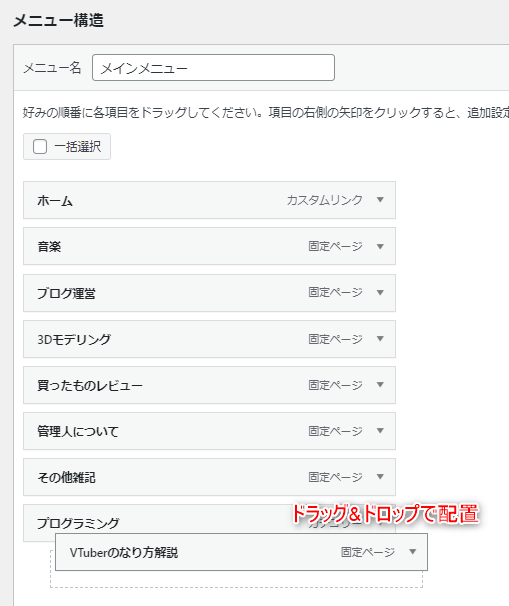
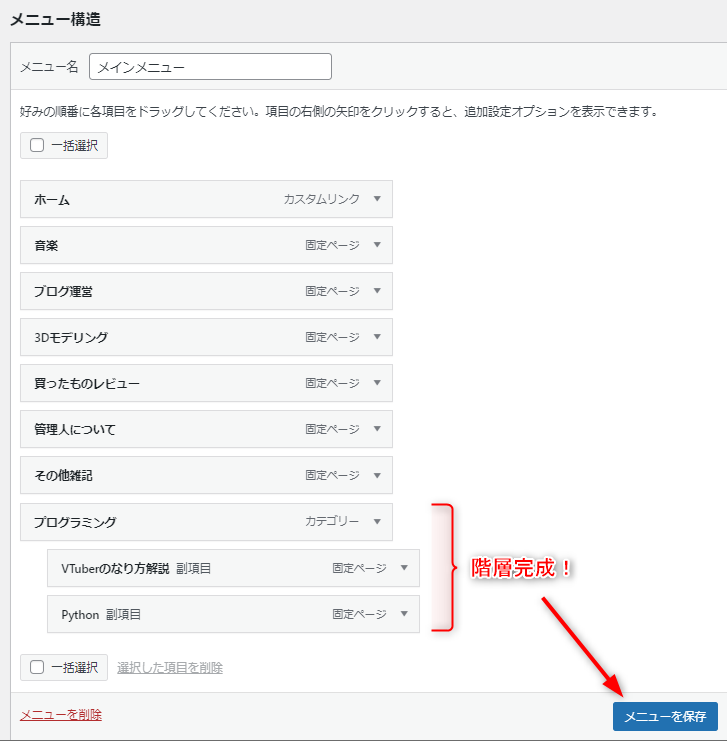
あとは元々あった「VTuberのなり方解説」と、今回追加した「Python」の固定ページを「プログラミング」の下にドラッグ&ドロップで配置します。
「Python」の固定ページの追加もカテゴリ追加と同じ手順で行ってください。

階層が完成したら「メニューを保存」ボタンを押しましょう。これで更新完了です。

ページを開いてみましょう。
「プログラミング」にマウスを当てると、「VTuberのなり方解説」と「Python」の選択肢がプルダウンされます。

以上で手順は終わりです!
見やすいサイト作りを心掛けながらご自身のブログを育てていきましょ~!
(/・ω・)/