この記事では、Python入門の第一歩としてPythonを扱うためのエディター(プログラミングツール)のVSCode(ブイエスコード)をインストールする手順を解説します。
Microsoftが提供している無料のコードエディター。
軽量でありながらC言語やHTML,PythonやSQLなど、幅広い言語を扱えるエディター。
ゲームを作る!とかじゃなく裏で動くツールを作成するなら、これで十分なのでは…?
まえがき
仕事が閑散期に入り、自由研究的な活動が始まりました。
今期は「新しい技術に関する調査及び挑戦」をするチームに入りました。
とは言え…何しよう…
(゚∀゚)
何かをするには原動力が大事だと思います。
「新しい技術を使って何かしよう」ではなく、「困りごとを解決するうえで新しい技術が使えそうだから使ってみよう」の思考をもって挑戦すると、目的も明確になるし、取り組む意欲も湧きます。
日々の困りごと…
かつ社内で成果発表もあるから、同じ悩みを持っている人が多そうな問題は何だろう…
(´-ω-`)
( ゚Д゚)
研修が英語ばっかりで拒絶反応が起こる!!
→画面上の英語を日本語に翻訳してくれるツールができると嬉しいな…
→DeepLがVSCodeで使えるライブラリ出してるな…
→ディープラーニングでリアルタイム翻訳をするツールを作ってみよう!
無償のニューラル機械翻訳サービス。Google翻訳より精度が高いらしい。
ということで!
まえがきが長くなりましたが、今回からVSCodeとDeepLを使ってリアルタイム翻訳ツールを作ってみようと思います!
言語は扱いやすいことで人気、かつ人工知能や機械学習にも適したPythonを使用しようと思います。
目次
インストーラを入手する
まずはインストーラを入手しなくては進みません。
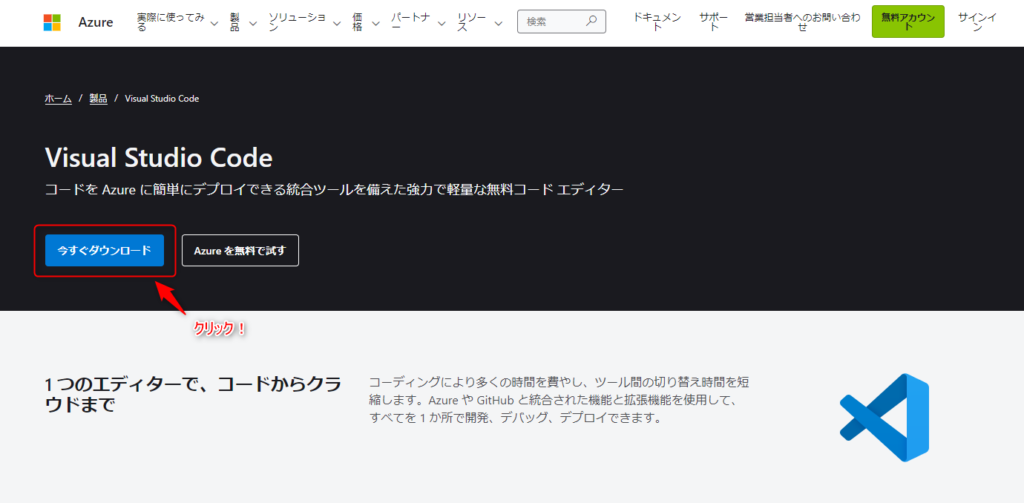
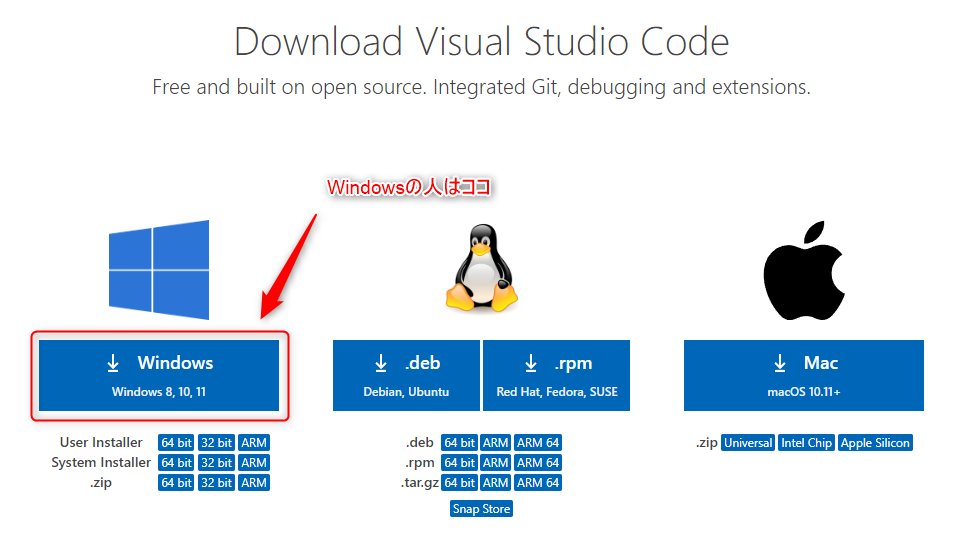
以下のサイトから「Visual Studio Code」のインストーラを入手しましょう。
上記ページを開いたら、早速ダウンロードします。



インストールする
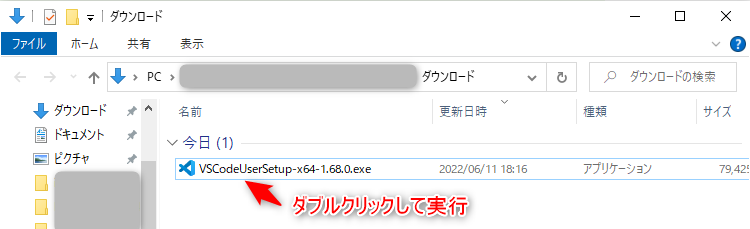
ダウンロードが完了したら早速ダブルクリックして実行しましょう。

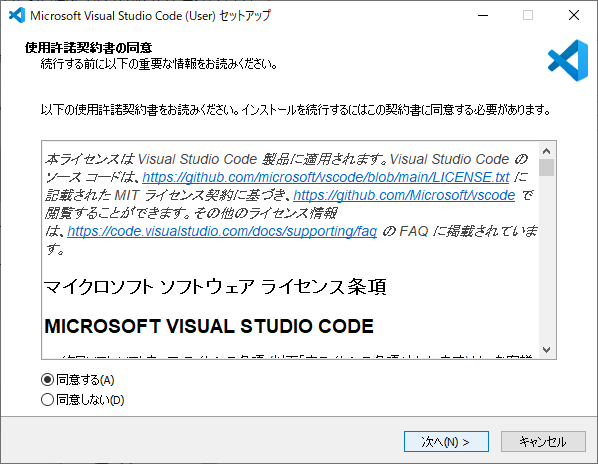
基本は画面に従って「次へ」をしていけばOKです。

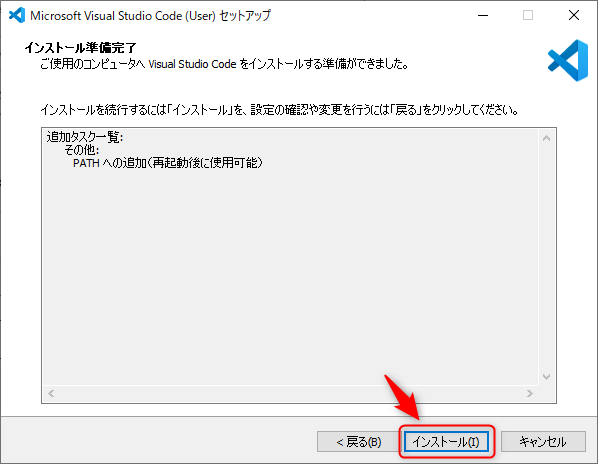
2~3画面進んだらインストールボタンが表示されます。
ポチィィィィィィ!!

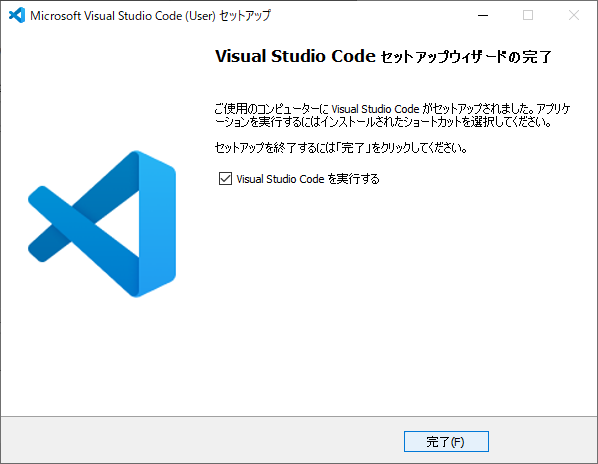
完了ぅぅぅぅ!!
\(゜ロ\)(/ロ゜)/


画面構成
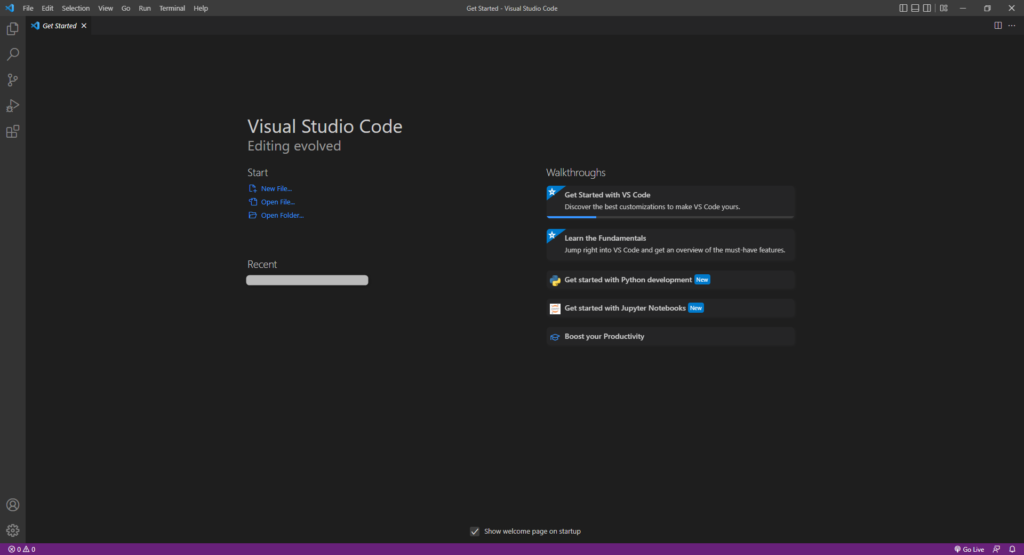
画面の見方をざっくり知っておきましょう。
分かりやすくるため、テキストファイルを編集する画面にしましょう。
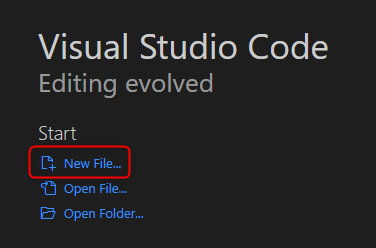
画面中央部分から「New File…」を選択して。。。

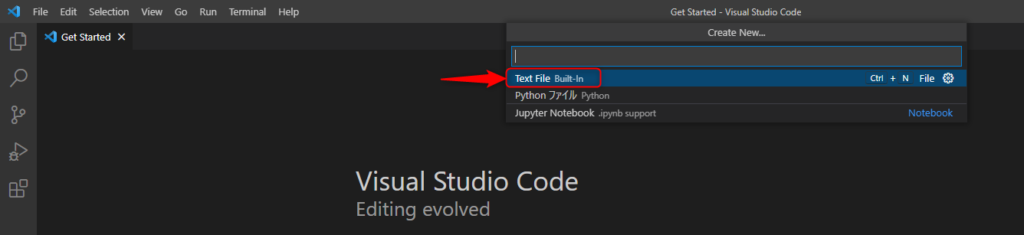
画面中央の上部で何のファイルを作るか選択します。
今回はとりあえずテキストファイルにしましょう。

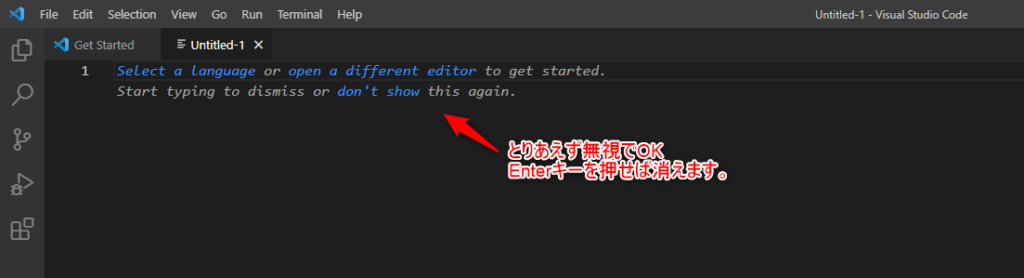
ここまで表示できればOKです。

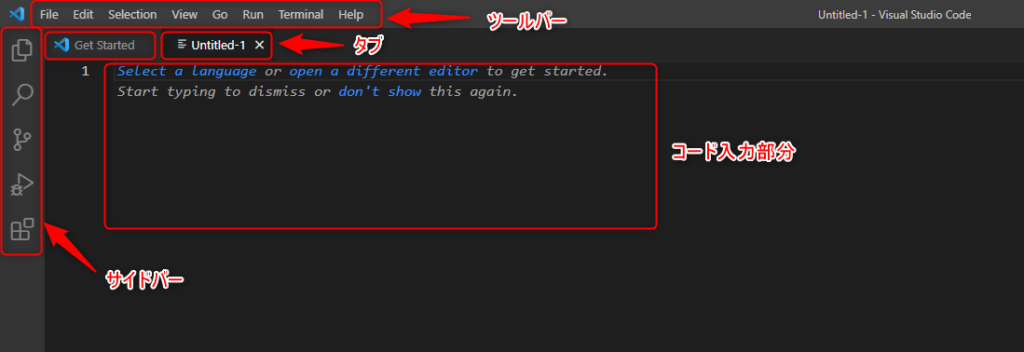
それでは画面の説明です。

- ツールバー:ファイルを開いたり、保存したりする基本的なメニューです。
- タブ:複数のファイルを同時に開いたときタブで横並びになります。
- サイドバー:各ボタンを押すと拡大されて検索機能が使えたりします。
- コード入力部分:ここにコードなどを入力していきます。
サイドバーの詳細を見てみましょう。
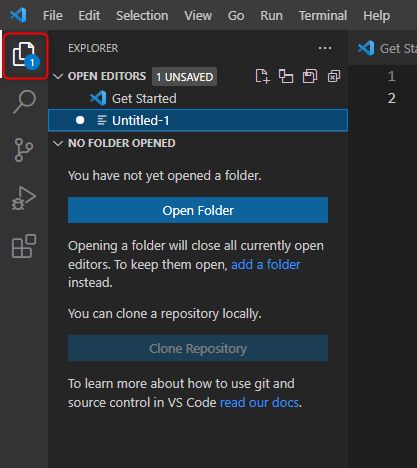
エクスプローラー
「Open Folder」で開くフォルダを指定すると、そのフォルダに格納されているファイルをツリー表示してくれます。
ここからテキストやコードのファイルを開いたりできます。

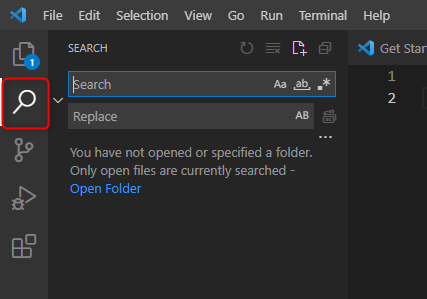
検索
指定した文字を検索したり、文字を置き換えする機能です。

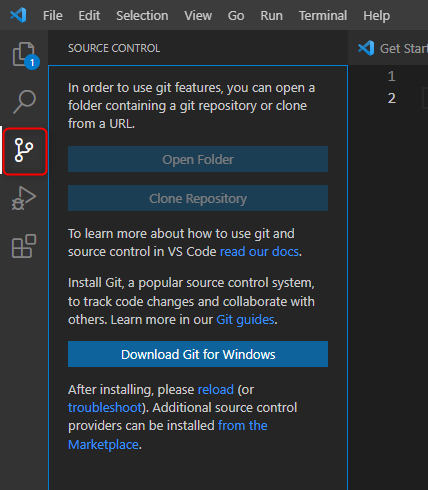
コード管理
Git(ギット)と呼ばれるバージョン管理ツールを使用する箇所です。
変更記録を残して、過去の状態に戻したりする際に使います。

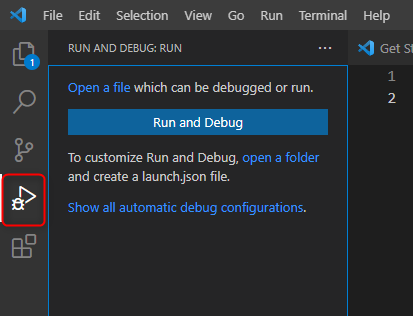
実行、デバッグ
入力したコードを実行する箇所です。

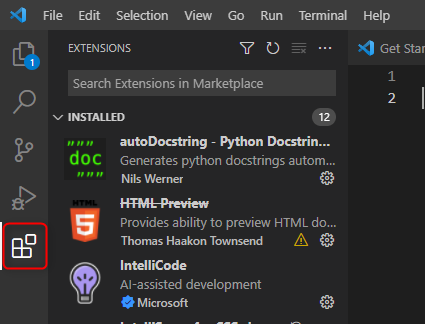
アドオン管理
アドオン(追加機能)を追加、管理する箇所です。
追加したいアドオンを検索し、インストールできます。

日本語化する
一通り画面の構成がわかったところで、日本語化しましょう。
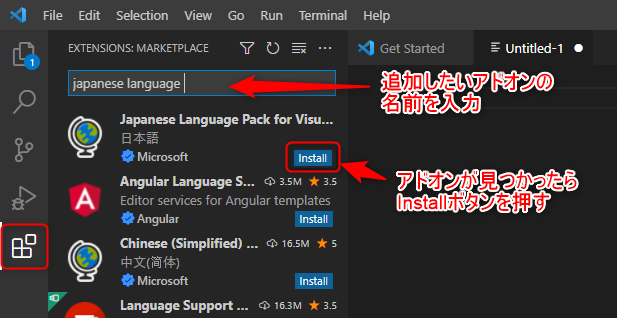
日本語化するためには「Japanese Language Pack for Visual Studio Code」というアドオンを追加し、適用します。
早速、アドオン機能を使います。
サイドバーのアドオンを選択して検索。
見つかったら「Install」ボタンを押しましょう。

インストールが完了したらVSCodeを再起動しましょう。
ウィンドウ右上の「×」で閉じて、再度VSCodeを起動します。

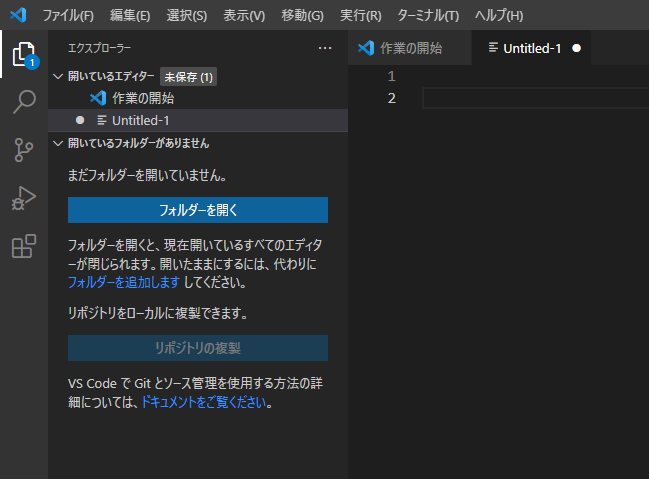
日本語化完了です!
Pythonを書くために入れておきたいアドオン
ここまでで、とりあえず文字を書くまでの準備が出来ました。
ここからは、Pythonのコードを書いて実行するまでの準備をしたいと思います。
日本語化の時と同じ手順でインストールしていきましょう。
導入したいのは以下のアドオンです。
Python
初期状態ではPythonのコードを書く機能が備わっていません。
このアドオンを入れることで、Pythonを認識してくれるようになります。

Python Indent
Pythonのコードを綺麗に整列してくれるアドオンです。
Pythonはインデント(行頭のスペース)で動作が変わるので、入れておくと安心です。

IntelliCode
コードの入力を支援してくれるアドオンです。
「多分これを入力したいんでしょう?」という候補を先回りして表示してくれます。
予測変換みたいなやつです。

とりあえずこれで準備完了です。
今回の記事はここまでとして、次回以降の記事で実際にPythonのプログラミングに挑戦してみます。
頑張るぞーーー!!
\(゜ロ\)(/ロ゜)/