この記事では、Blenderの画面上に作るものの下絵を設置する方法を解説します。
「Blenderでキャラクターを作るぞ!」と意気込んだはいいものの、目印なしに作るのは難しいですよね・・・
まずは第一歩として、目印となる下絵をBlenderに設置します。
下絵を見ながらオブジェクトをコネコネしていきましょ~
今回は、下絵の代わりに姉の作ったキツネのマスコット「モコモちゃん」の写真を代用します
この記事のゴール
下絵として半透明の画像を設置します。
目次
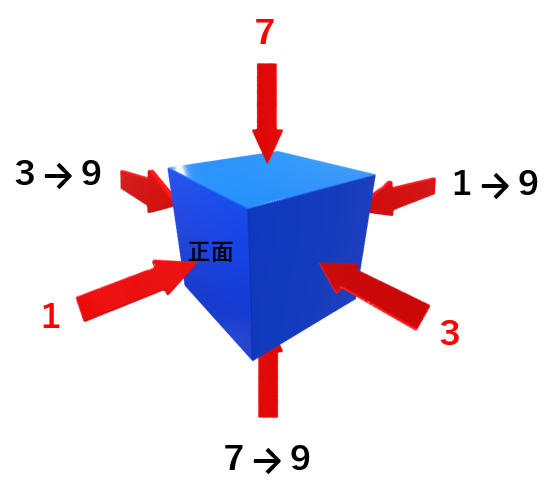
正面および横に視点移動する
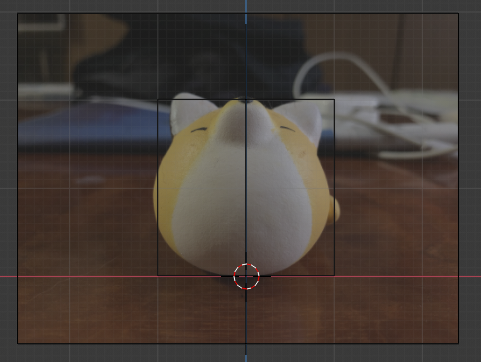
正面:テンキーの”1″
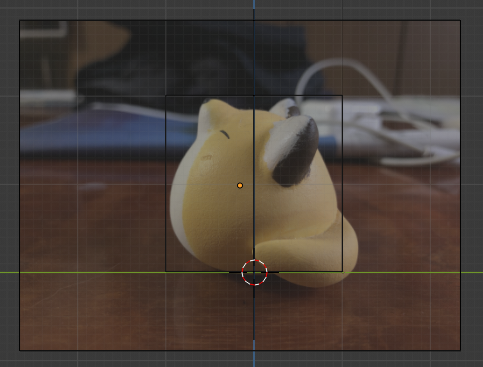
右横:テンキーの”3″
下絵を設置する前に!!視点を合わせましょう
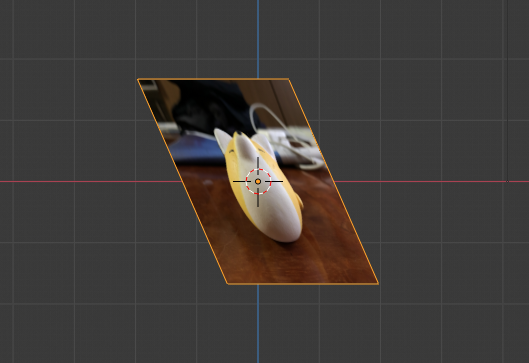
視点が中途半端なまま下絵を設置してしまうと、斜め向きに下絵が置かれたりします…
ちなみにテンキーでの視点操作で覚えておくべきは上記の”1″(正面)と”3″(右横)と…
上から:テンキーの”7″
反転 :テンキーの”9″
です
“9”で反転なので、背面は”1″→”9″、左横は”3″→”9″、下からは”7″→”9″となります
画像にするとこんな感じ…(伝われ)

画像を配置する
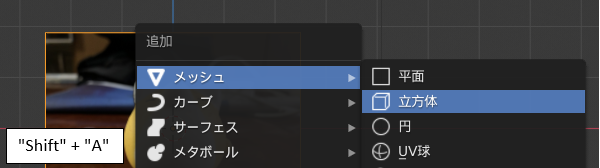
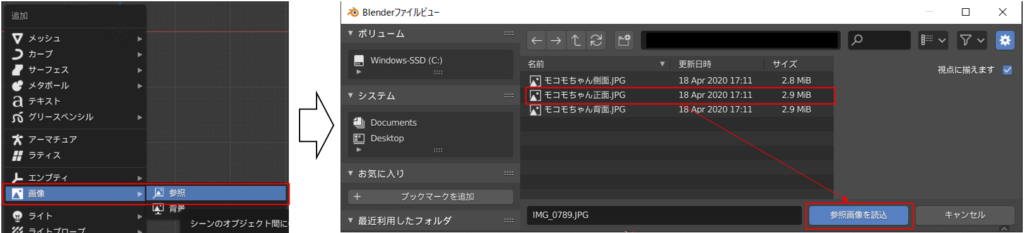
①Shift + “A” で追加メニューを開き “画像” → “参照”
②ファイル選択ウィンドウで配置したい画像を選択
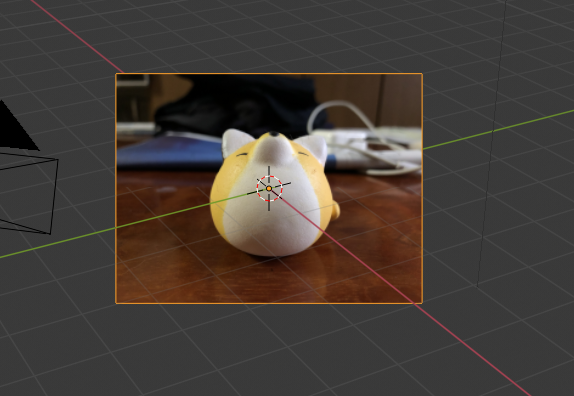
視点を合わせたら画像を設置しましょう。

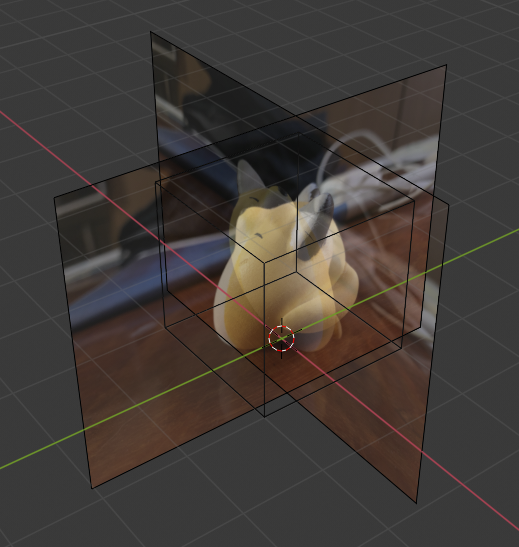
ででーん!!
画像が配置されました!

- 絶対パス:このパソコンの中のココにあるよ
- 相対パス:このファイル(プロジェクトファイル)からみてココにあるよ
私は相対パスにします!
理由は、フォルダを移動したときに逐一変更する必要がないから!
ファイルの階層を変更しなければ相対パスは変わらないため、「参照できないよ~」となることがないのでオススメです!
具体的な設定方法はまた別ページで解説します。(予定)
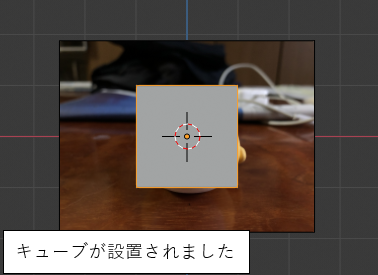
画像の大きさをデフォルトのキューブに合わせる
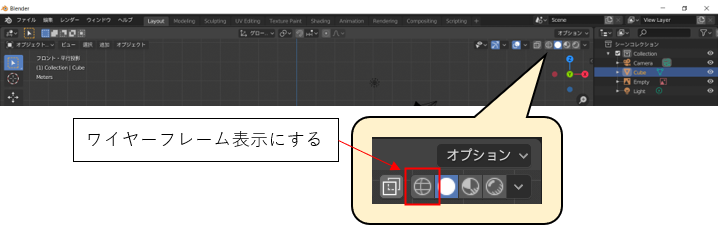
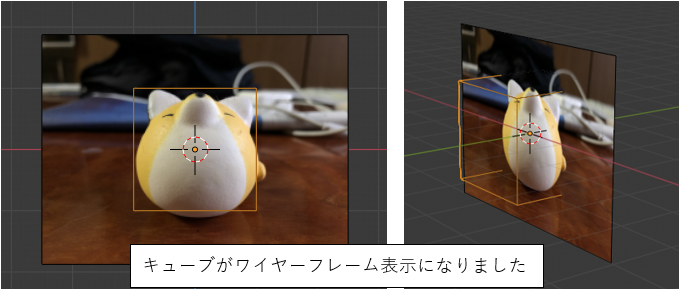
①キューブを設置してワイヤーフレーム表示にする
②画像を選択して”S”キー
画像が配置出来たら大きさを合わせます
この時点で実物大に合わせると編集が大変なので、ひとまずデフォルトのキューブに合わせます。
全体のサイズ調整はモデリングが終わってからにしましょう。
次に画像を選択して”S”キーを押してからマウスを動かし、拡大/縮小します。
サイズを合わせたらクリックで確定します。
画像を半透明にする
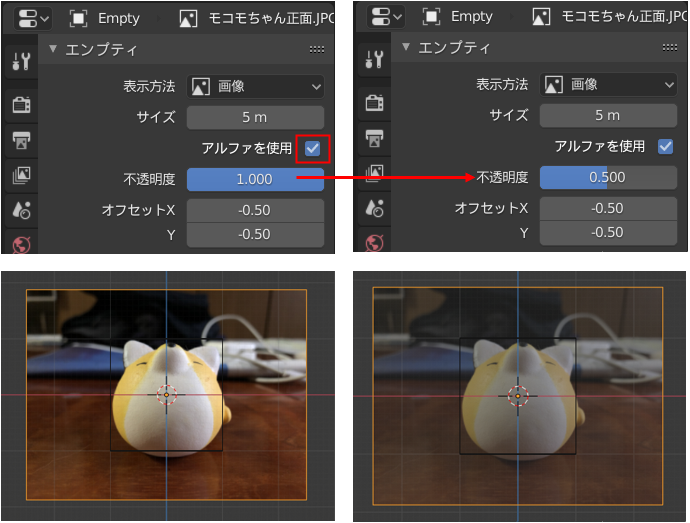
不透明度を下げる
画像を設置したら半透明にします。
半透明にすることで目盛りが透けて見えるようになります。
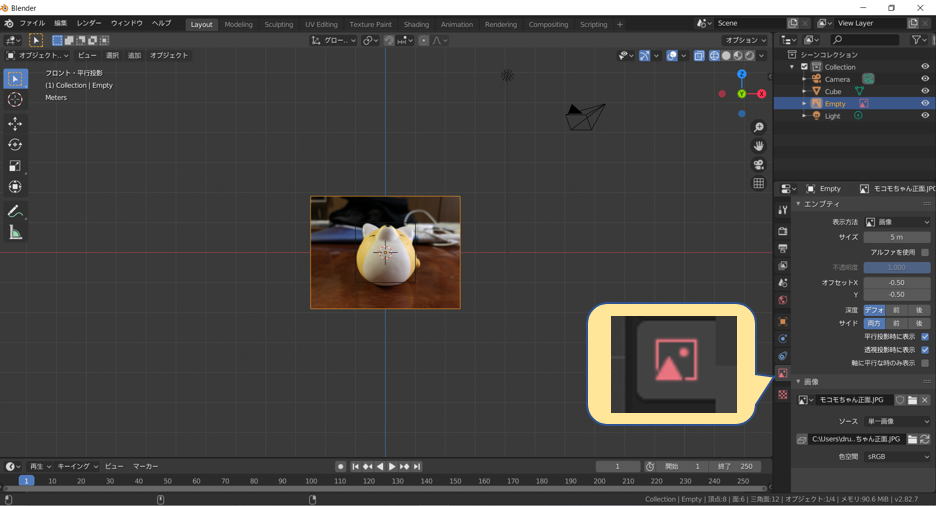
画面中段右側の”オブジェクトデータプロパティ”を選択する。

“アルファを使用”にチェックを入れ、”不透明度”を下げていくことで半透明になります。

位置を調整する
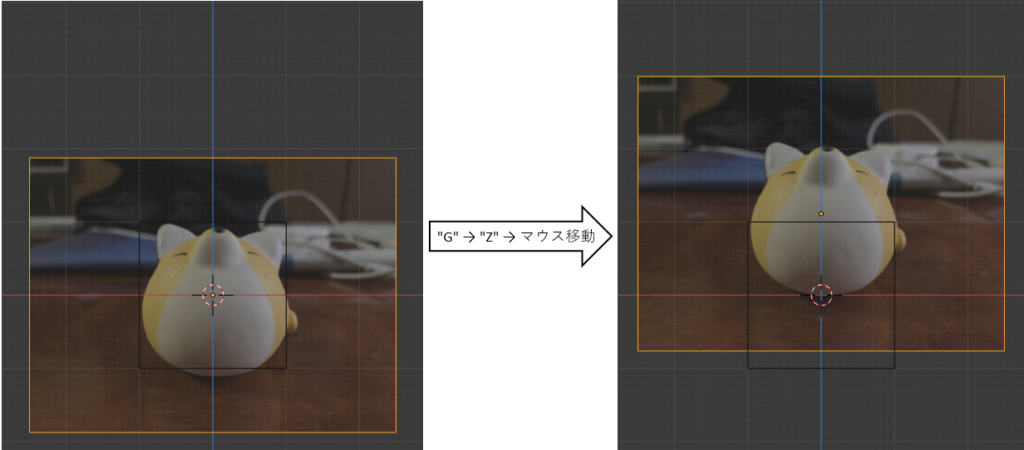
“G”キー + マウス移動
最後に位置を合わせます。
“G”キーを押すと移動できます。
縦方向だけに動かしたい場合は”G”キー→”Z”キーの順で押します。
床に接する部分を0地点(赤線)に合わせましょう。

完成です!!
お疲れ様でした!!