このページではBlenderの基本操作について解説していきます。
ショートカットキーも併せて記載しますので、是非とも覚えてサクサク作業していきましょう!
※管理人が操作を習得する度にアップデートしていきます
目次
共通操作
- 視点移動(回転):中央ボタンD&D
- 視点移動(平行移動):Shift + 中央ボタンD&D
- モードの切り替え:Tabキー
- オブジェクト選択:左クリック
- オブジェクト削除:”X”
- オブジェクト追加:Shift + “A”
- 画面分割:画面右上でカーソルが”+”になったらD&D
編集モードでの操作
- 辺のループ選択:Alt + 辺クリック
- 選択した箇所の周囲も選択:Ctrl + テンキーの”+”
- 面取り:Ctrl + “B”
- メニュー表示:Ctrl + “V” or “E” or “F”
- 法線に沿って押し出し:Ctrl + “F” → “法線に沿って面を押し出し”
- 分離:”P”
- ループカット:Ctrl + “R”
- 面貼り:”F”(面を張る辺を選択した状態で)
オブジェクトモードでの操作
視点移動(回転)
中央ボタン(マウスホイール押し込み)&ドラッグ
マウスホイールを押し込んだままマウスを動かすと、オブジェクトを見る角度を変更できます

視点移動(平行移動)
Shift + 中央ボタン & ドラッグ
Shiftキーを押した状態で中央ボタン押してドラッグすると、角度は保ったまま上下左右に視点が移動します

モードの切り替え
Tabキー
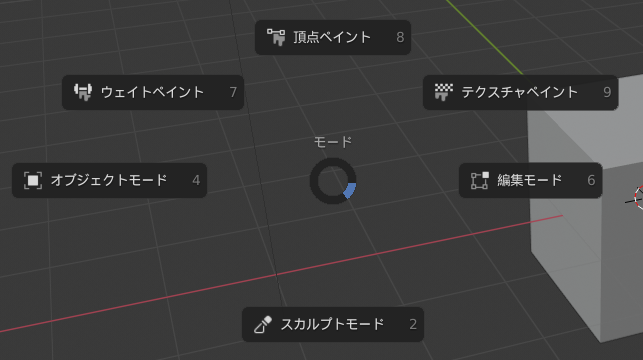
Tabキーを押すとモード選択のパイツールが表示されます。
とりあえず最初は編集モードとオブジェクトモードの切り替えぐらいでOKです!
Tabキー → 4:オブジェクトモード
(拡大/縮小や移動、回転などオブジェクトの大雑把な外観のみを触るモードです)
Tabキー → 6:編集モード
(頂点や辺、面の単位で編集するモードです。編集は基本こっち!)

選択
左クリック
左クリックで選択します。
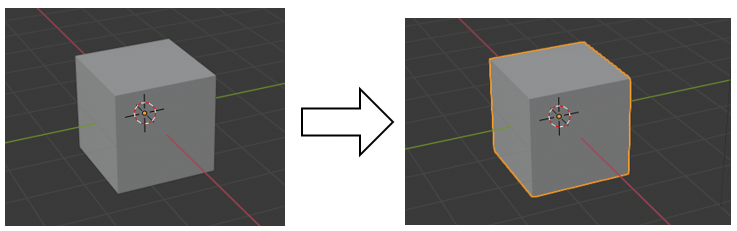
~オブジェクトモード時~
選択されたオブジェクトはオレンジ色になります

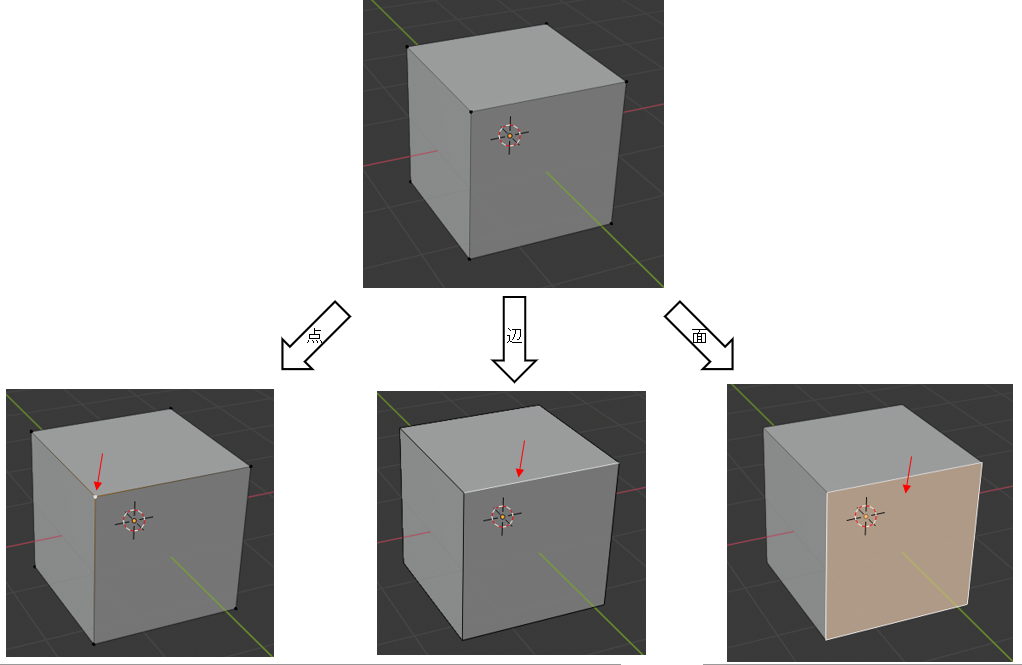
~編集モード時~
選択された頂点、辺は白色、面はオレンジ色になります

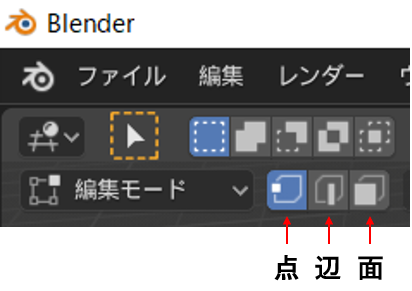
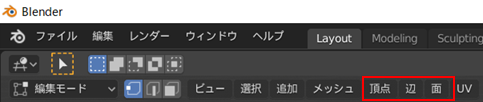
※選択する種類(点、辺、面)の変更は画面左上の選択ボックス(下図)から行えます
もしくはキーボードの(テンキーじゃない)1~3の数字キーでも選択できます
1:点 2:辺 3:面

オブジェクトの削除
・”X”キー
・”Delete”キー
Blenderを起動すると最初にキューブ(メッシュオブジェクト)が置いてあります
これを削除しましょう
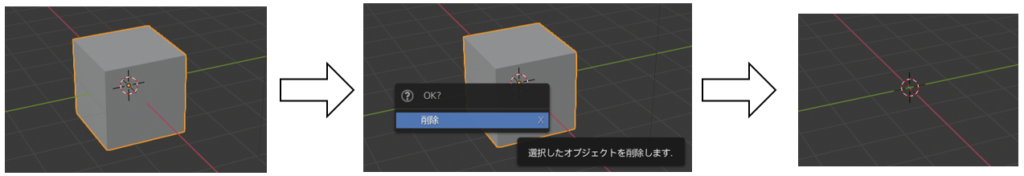
①オブジェクト選択
②”X”キーを押す
③削除の確認をされるため”削除”をクリックでオブジェクトが消えます
※”Delete”キーを押した場合は確認なしで消えます

オブジェクトを追加
・”追加”ボタンクリック
・”Shift + A”
新しいオブジェクトを追加します。
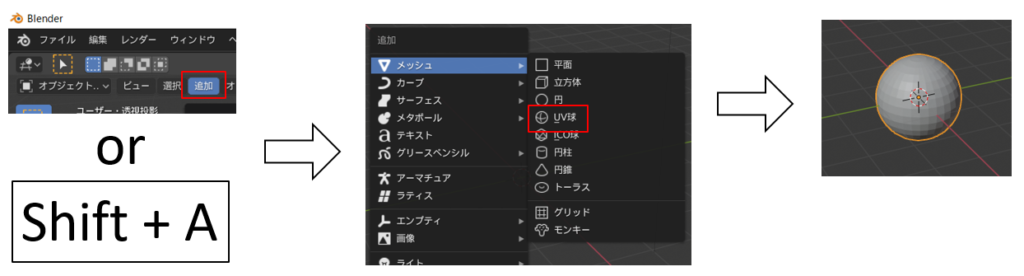
画面左上にある”追加”ボタンを押すか、”Shift + A”キーで追加メニューが表示されます
試しに”UV球”(ゴルフボールみたいな球)を追加してみます

画面分割
画面右上でカーソルが”+”になったらD&D
実際の見え方を確認しながらモデルを触りたい!などの場合には画面を分割しましょう。
具体的な方法は以下の動画で説明しています。
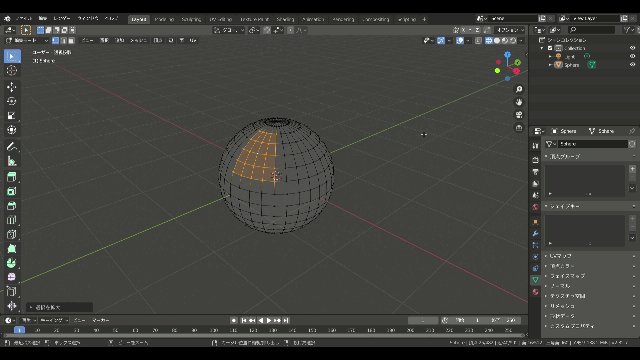
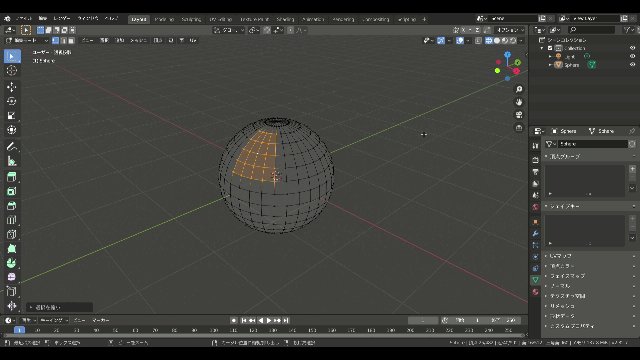
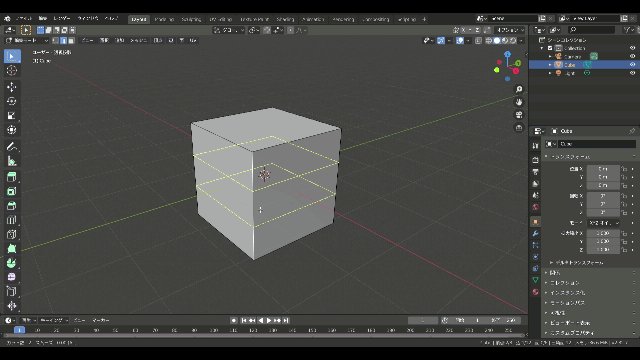
辺のループ選択
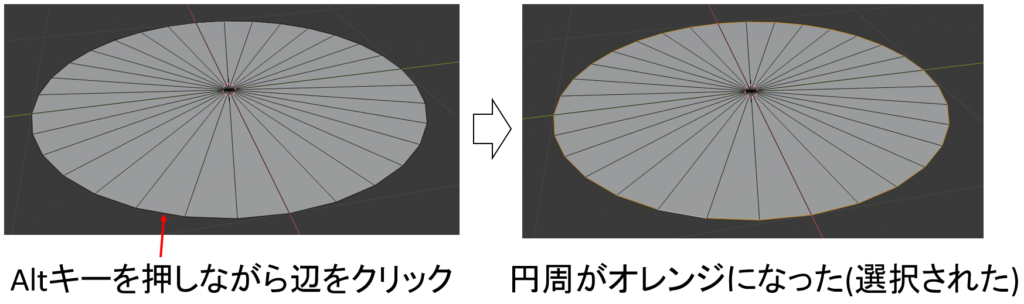
Alt + 辺クリック
辺を一周選択します。
円の円周をすべて選択するときに、各辺を1つずつクリックする必要はないんです!

選択した箇所の周囲も選択
Ctrl + テンキーの”+”:拡大
Ctrl + テンキーの”-“:縮小
選択範囲をお手軽に広げることができます
「口を作りたい」などの場合に役立ちます

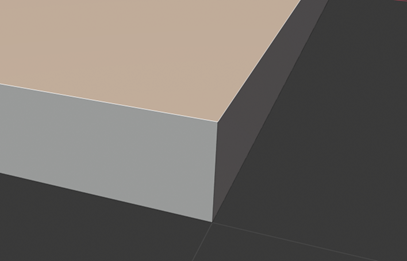
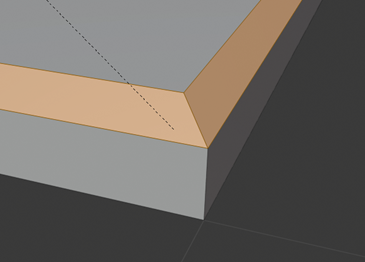
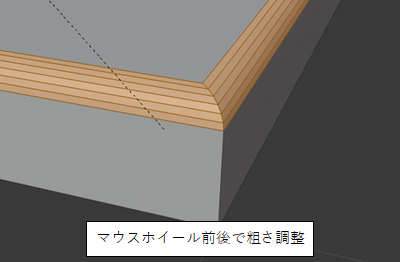
面取り
Ctrl + “B” → マウス移動
端っこを丸くする際に使います。
机の辺などを滑らかにできます。
Ctrl + “B”の後にマウスホイールを前後することでカーブの細かさを調整できます。
点メニュー:Ctrl + “V”
辺メニュー:Ctrl + “E”
面メニュー:Ctrl + “F”
画面左上にあるメニューのショートカットです。
慣れたらショートカットを使えるといいかも?


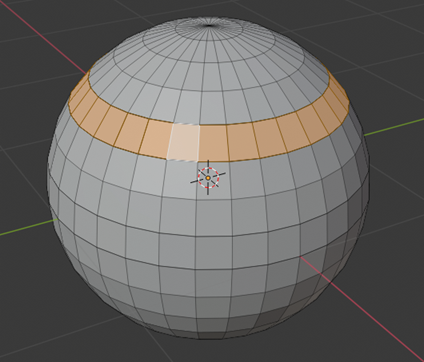
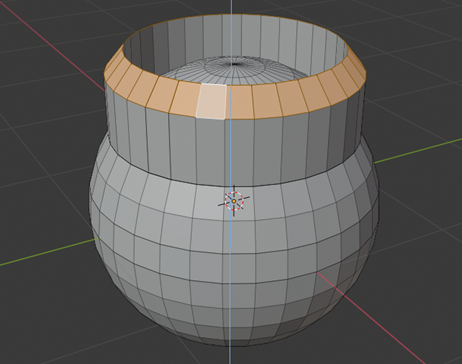
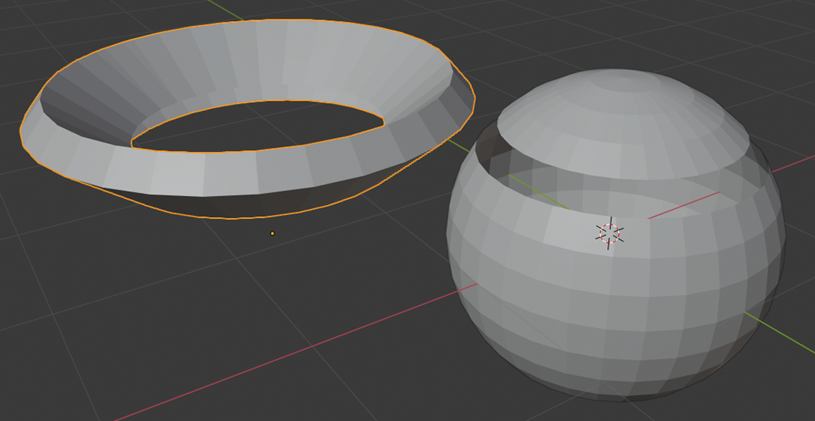
法線に沿って押し出し
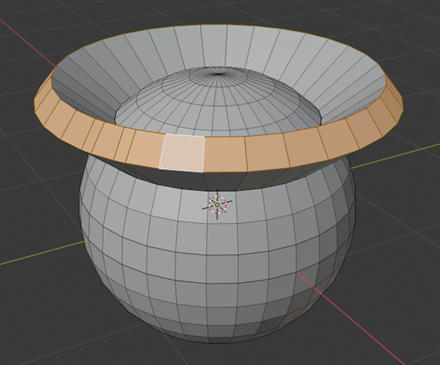
Ctrl + “F” → “法線に沿って面を押し出し”
通常の押し出し(“E”キー)の場合は斜めにも押し出しできますが、この機能は選択した面をまっすぐ押し出します。
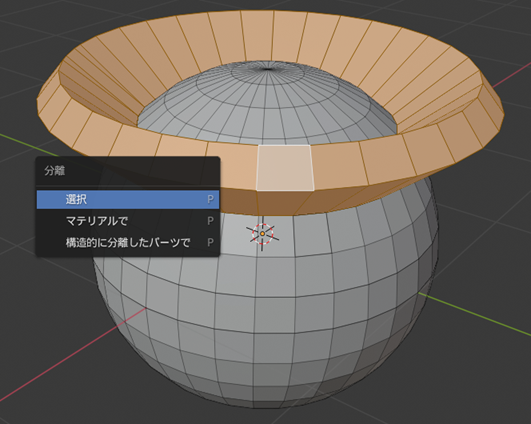
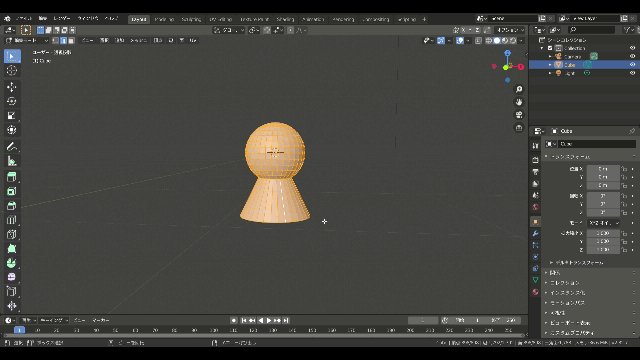
分離
“P”キー
1つのオブジェクトから選択範囲を分離します。
例として、上記の”法線に沿って押し出し”で出来たシャンプーハットみたいな物を分離します。
ループカット
Ctrl + “R”
オブジェクトに1周の切れ目を入れます。
マウスホイール前後で分割数を増減できます。
①Ctrl + “R”
②マウスホイールで分割数を決める
③マウス移動でカット位置を選択
④マウスクリックで確定

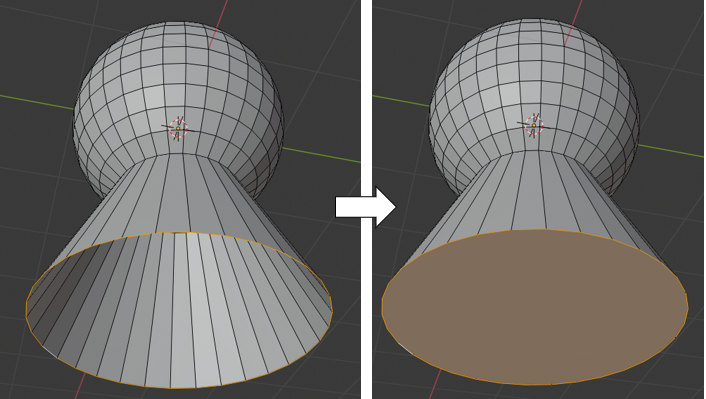
面貼り
“F”(面を張る辺を選択した状態で)
選択した辺をふさぐ面を作成します。
スカートの裾をふさいだりするのによく使いそうですね!
Fキーを1回押すだけでOKです!

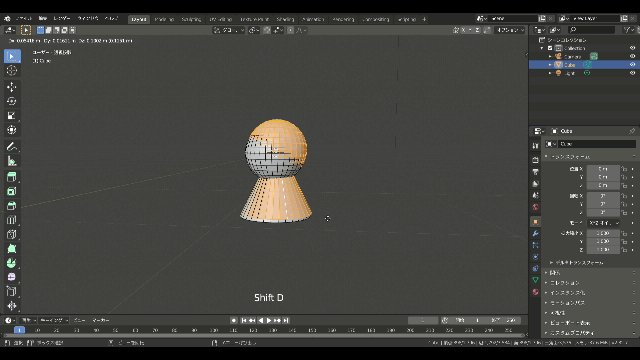
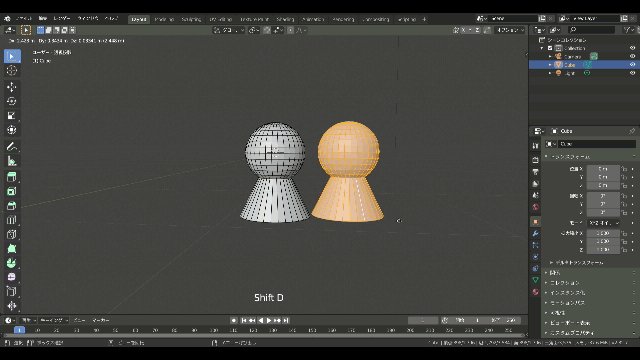
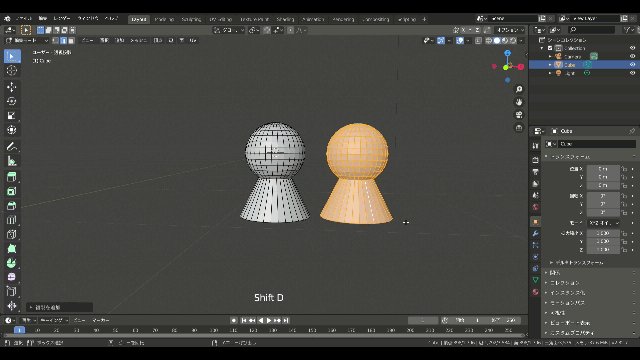
オブジェクトのコピー
Shift + “D”
オブジェクトをコピーします。
Shift + “D”を押してマウスを動かして、設置したい場所に合わせたらマウスクリックで確定です。

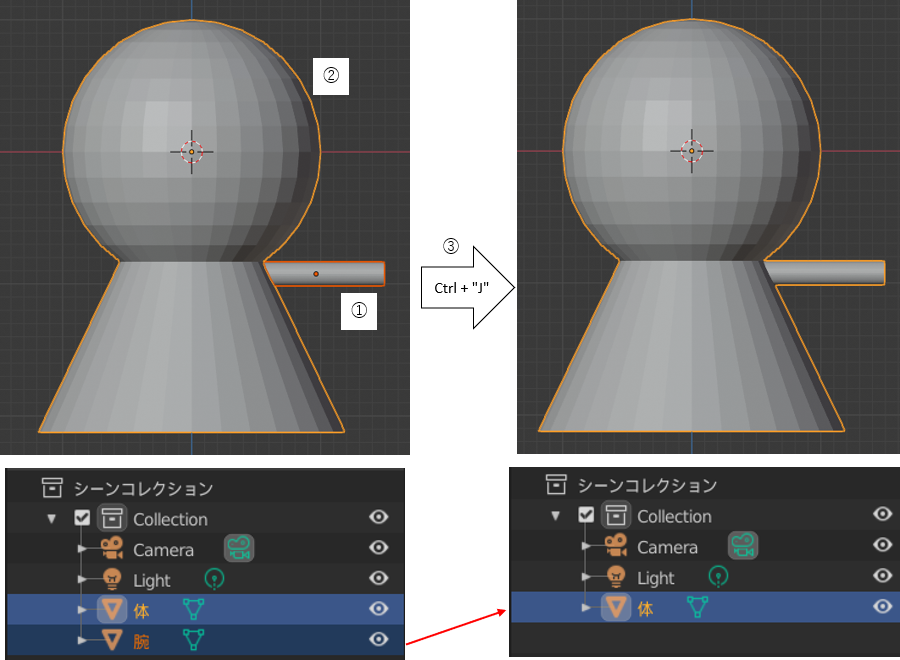
オブジェクトを結合する
Ctrl + “J”
複数のオブジェクトを1つに結合します。
体と腕を別々に作った時などに使います。
この時、オブジェクトを選ぶ順番に気を付けましょう!
子→親の順番で選びます
人の体と腕なら、腕を選択→Shiftを押しながら体を選択→Ctrl + “J” です